How to visualize quotes from usability testing interviews
-
Bella Williams
- 10 min read
In usability testing, capturing user insights can sometimes feel overwhelming due to the vast amount of qualitative data collected. Interview Quote Visualization offers a powerful means to extract clarity and meaning from these complex narratives. By translating interview quotes into visual formats, teams can quickly identify patterns, themes, and user sentiments that inform design decisions.
Proper visualization not only highlights significant quotes but also facilitates deeper understanding among team members. This section aims to explore various techniques and tools that enable effective Interview Quote Visualization. The ultimate goal is to enhance user-centered solutions through clear representation of user feedback, transforming abstract insights into concrete, actionable strategies.
In the world of design and product development, extracting meaningful insights from usability testing interviews is crucial for creating user-centered solutions. Interview Quote Visualization plays a vital role in interpreting and presenting these insights compellingly.
In the realm of design and product development, the journey from usability testing interviews to actionable insights can greatly benefit from effective visualization techniques. Interview Quote Visualization is instrumental in transforming raw quotes into clear, engaging representations. This process is crucial for identifying user needs and enhancing overall product design. By visualizing user feedback, teams can uncover patterns and trends that inform decision-making and product strategies.
To achieve impactful Interview Quote Visualization, begin by extracting key themes from the transcripts. Scan through the interviews to identify recurring statements and significant quotes that highlight user experiences. Once you've gathered these insights, consider various visual representation methods such as word clouds or affinity diagrams. These techniques not only present information compellingly but also allow stakeholders to quickly grasp essential findings. Ultimately, skillful visualization bridges the gap between user feedback and design development, fostering user-centered solutions that resonate with the target audience.
Generate visualizations from your qualitative data. At Scale.

Techniques for Effective Interview Quote Visualization
To achieve effective Interview Quote Visualization, start by identifying key themes within usability testing interviews. Begin by thoroughly scanning through the interview transcripts, looking for recurring topics or notable quotes that resonate with user experiences. Categorizing these insights based on user needs and pain points not only clarifies the data but also emphasizes the most impactful comments. This structured approach allows you to channel your focus on the significant elements of the discussions.
Next, consider visual representation methods to showcase these themes and quotes engagingly. Techniques like word clouds can highlight frequently mentioned terms, while charts can summarize users’ sentiments statistically. Affinity diagrams allow for clustering related quotes to reveal patterns and insights collectively. Choosing the right visualization approach is crucial, as it depends on the data's nature and the audience you intend to reach. A strategic visualization not only enhances understanding but also facilitates informed decision-making for user-centered product development.
Identifying Key Themes from Usability Testing Interviews
Identifying key themes from usability testing interviews involves a strategic approach to extracting valuable insights. Initially, you should scan through transcripts to pinpoint recurring themes and notable quotes. This process enables you to uncover patterns that highlight user experiences, preferences, and pain points. Not only will you identify significant statements, but you'll also create a foundation for further analysis.
Following the identification phase, categorize the quotes based on specific user needs and challenges. This step ensures that insights are organized logically, facilitating easier access and understanding. By mapping quotes to broader themes, you can visually represent user feedback in a way that resonates with stakeholders. Effective Interview Quote Visualization underscores the importance of these themes, allowing for a clearer narrative around user experiences and guiding the development of user-centric solutions.
- Discuss how to scan through interview transcripts to identify recurring themes and notable quotes.
To effectively scan through interview transcripts, start by establishing a clear approach to identify recurring themes and notable quotes. Begin with a thorough read of the transcripts, looking for phrases or ideas that resonate and repeat across different interviews. Use highlighters or digital tools to mark these key insights, which helps in visually distinguishing important moments. Additionally, it can be helpful to categorize frequently mentioned topics, such as user needs or pain points, creating a framework that outlines the most relevant themes.
Once you've gathered these key ideas, compile notable quotes associated with each theme. This practice not only enriches the understanding of user perspectives but also builds a robust collection for future analysis. Grouping quotes under specific themes allows for a clear visual representation, enhancing the concept of Interview Quote Visualization. By highlighting these themes and quotes, you will create a compelling narrative that captures user insights, informing design and development decisions.
- Explain the process of categorizing quotes based on user needs and pain points.
To effectively categorize quotes from usability testing interviews, begin by analyzing the transcripts for recurring user needs and pain points. Focus on extracting quotes that resonate with these themes. This process involves organizing the quotes into relevant categories, ensuring they align with specific user issues. For instance, you might designate groups such as "accessibility concerns," "feature requests," or "usability challenges" based on the insights gathered.
Next, evaluate the categorized quotes to identify patterns that provide deeper understanding. By summarizing the data, you can highlight what a majority of respondents mentioned, such as a significant pain point affecting user experience. This allows for a clearer visualization of trends, subsequently leading to more informed design decisions. Ultimately, refining how these quotes are organized will enhance Interview Quote Visualization and make it easier for teams to address user needs effectively.
Evaluate Performance on Customer Calls for Quality Assurance.
Evaluate Performance on Customer Calls for Quality Assurance.
Visual Representation of Themes and Quotes
Visualizing themes and quotes from usability testing interviews is an essential process in understanding user feedback. Effective Interview Quote Visualization helps translate raw interview data into clear, actionable insights. Utilizing various visualization methods can enhance comprehension and engage stakeholders more deeply. For example, word clouds can visually represent frequently mentioned terms, while charts can illustrate trends over time.
To create visual representations, begin by identifying key themes from transcribed interviews. Categorizing quotes based on user needs or frustrations provides a framework for selecting visualization methods. Options such as affinity diagrams can consolidate related quotes, making patterns evident. By thoughtfully exploring these techniques, one can effectively communicate users' sentiments and experiences. Leveraging diverse formats ensures that the insights resonate with various audiences, guiding product development and user experience improvement effectively.
- Explore various visualization methods such as word clouds, charts, and affinity diagrams.
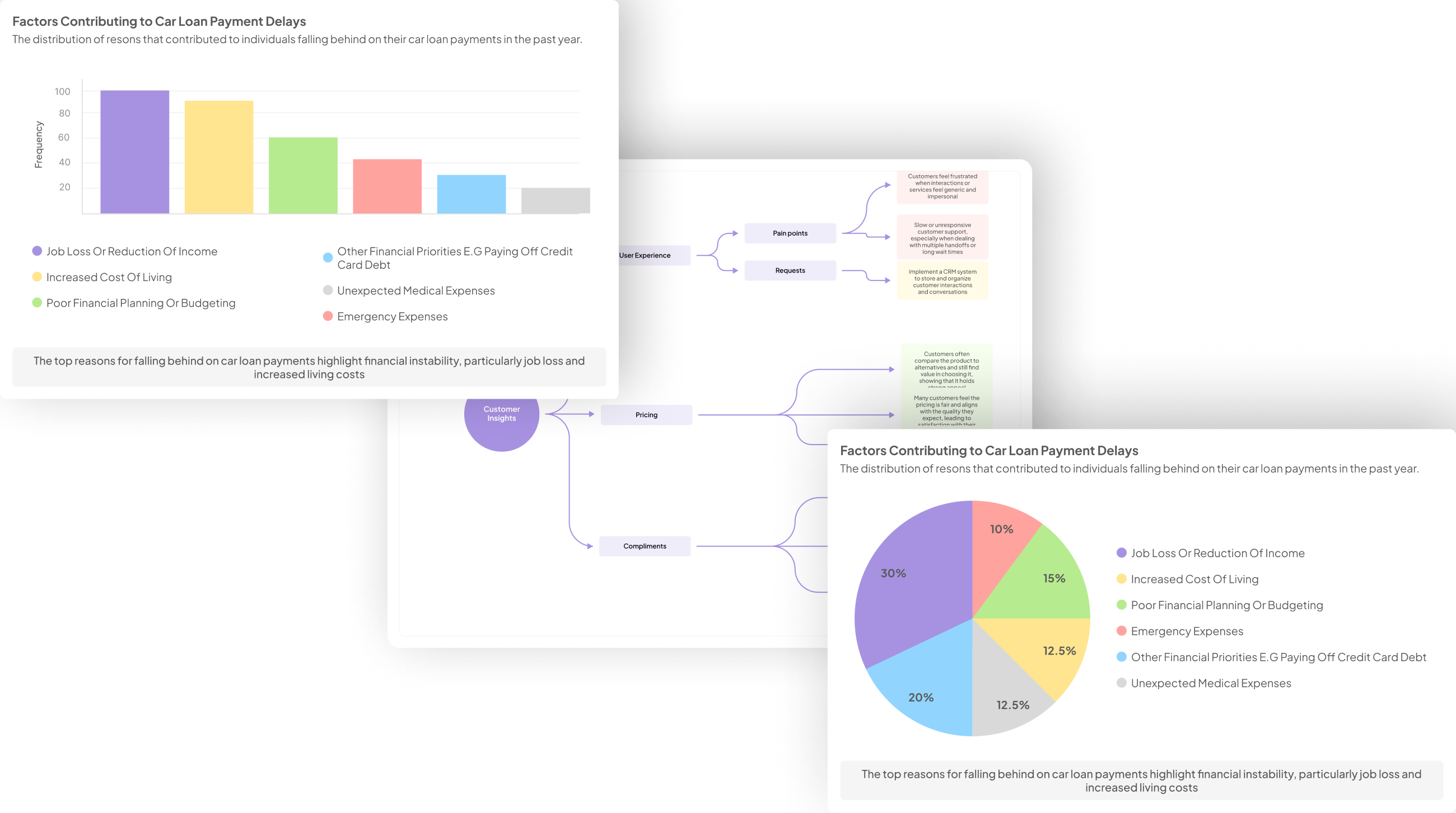
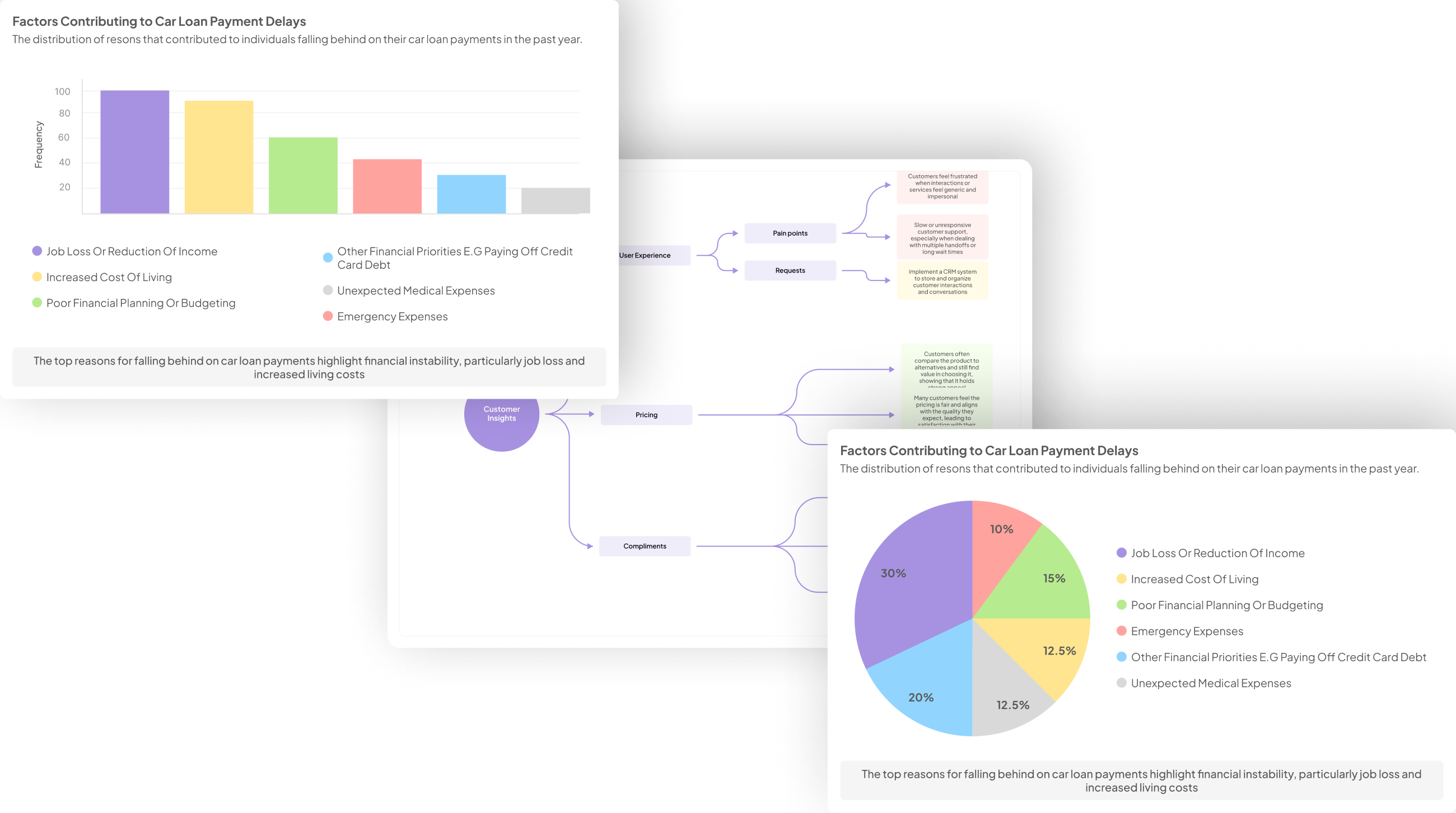
Visualizing quotes from usability testing interviews can significantly enhance the clarity of user insights. Various methods, such as word clouds, charts, and affinity diagrams, enable teams to present data meaningfully. Word clouds visually highlight the most frequent terms, allowing stakeholders to identify key themes quickly. On the other hand, charts can depict quantitative data, such as survey results or frequency of certain feedback types, revealing patterns and trends that may inform decision-making.
Affinity diagrams are particularly useful for organizing qualitative quotes according to related themes. This method allows teams to categorize user feedback into organized clusters, showcasing relationships between different insights. By exploring these visualization techniques, practitioners can elevate their understanding of user experiences and shape product development accordingly. Using Interview Quote Visualization effectively turns abstract data into stories that genuinely resonate, guiding teams toward user-centered solutions.
- Step-by-step guide on choosing the right visualization method for different types of data.
Choosing the right visualization method for usability testing interview quotes is essential for effective communication of insights. Start by identifying the type of data you have—quantitative or qualitative. This determination helps guide your choices. For instance, numerical feedback is often best represented through charts, while qualitative quotes lend themselves well to word clouds or thematic diagrams.
Next, consider the preferences of your audience. Do they need a high-level overview or a detailed deep dive? A bar chart may effectively summarize sentiment trends, whereas an affinity diagram can accurately cluster user pain points. Once you've assessed your data and audience, select a visualization technique that embodies your key themes. Aligning your visualization method with the nature of your data maximizes clarity and impact, making your interview quote visualization not only informative but also compelling.
Best Tools for Interview Quote Visualization
In the realm of Interview Quote Visualization, various tools can significantly enhance your ability to make user insights clear and impactful. One standout option is Insight7, known for its robust features that allow users to extract and visualize quotes efficiently. It enables teams to assemble important discussions for easy access, ensuring that valuable input from usability tests is never overlooked.
Additionally, several other tools offer unique strengths. Annotate lets users tag and categorize quotes, streamlining the organization of feedback for analysis. Reframer excels at affinity mapping, helping teams cluster insights visually, which can highlight key themes. Dedoose offers valuable capabilities for analyzing qualitative data, presenting findings in a digestible format. Lastly, MAXQDA provides coding features, making visual data analysis more intuitive. Adopting these tools enriches the process by transforming quotes into engaging visual formats, ultimately guiding product development strategies effectively.
Insight7: The Leading Tool
When searching for a reliable platform for Interview Quote Visualization, Insight7 stands out as a front-runner. This tool has been designed to streamline the processes of capturing and analyzing user insights from usability testing interviews. Its self-service features enable users to conduct interviews at scale, making it an ideal choice for organizations aiming to gather substantial customer feedback efficiently.
Insight7 excels in translating raw data into meaningful visual representations, allowing teams to quickly identify key themes and actionable insights. By automating traditional manual analysis methods, it saves users time and enhances collaboration among team members. This capability ensures that critical insights are not lost or buried in individual files, thereby fostering a shared understanding of the user experience across various departments. As companies compete in today’s fast-paced environment, utilizing Insight7 for Interview Quote Visualization provides a significant advantage.
- Highlight the capabilities and features of Insight7 in visualizing quotes from usability interviews.
The platform offers exceptional capabilities for visualizing quotes from usability interviews. A user-friendly interface ensures that everyone in a team can access insights without specialized training. This democratization of data access fosters a culture of inclusivity and collaboration. Users can easily upload recorded calls or transcripts and quickly analyze the content to generate meaningful reports, highlighting customer experiences and friction points.
Key features include an organized library for storing interviews, allowing users to navigate transcripts seamlessly. Insight extraction happens at both the individual call and project levels, making it possible to analyze multiple interviews simultaneously. Key themes such as pain points, desires, and behaviors are automatically highlighted through visual cards, supported by quotes from interviewees, which serve as valuable evidence. This streamlined process enhances Interview Quote Visualization, elevating the usability of insights for strategic decision-making.
Additional Tools
To enhance Interview Quote Visualization, various tools can be invaluable for organizing, analyzing, and visualizing insights from usability testing interviews. Each tool offers unique features that cater to different aspects of data management and analysis. By selecting the right tools, teams can ensure that they extract the most significant insights from user feedback.
One essential tool is Annotate, designed for tagging and organizing interview quotes. This feature allows users to easily categorize content and reference specific insights when needed. Reframer is another useful resource, enabling teams to create affinity maps and visualize clusters of related themes. It promotes collaborative analysis and ensures thorough exploration of user feedback.
For comprehensive qualitative data analysis, Dedoose offers a robust platform for visualizing and interpreting interview findings. It combines coding and reporting functionalities, making it easier to present results. Lastly, MAXQDA excels in both coding and visual data analysis, allowing for deep dives into user sentiments. By leveraging these tools, teams can transform chaotic information into structured, actionable insights.
- Annotate
Annotate allows you to organize and tag quotes from usability testing interviews, enhancing the clarity and accessibility of insights. By systematically categorizing these snippets, you create a rich repository of user feedback. This process is vital for identifying critical themes and trends. It transforms fragmented data into cohesive narratives that stakeholders can easily understand.
To effectively utilize the Annotate feature, start by tagging important quotes based on topics, sentiments, or user's pain points. Next, group similar tags together, allowing for easier retrieval of insights later. Additionally, make use of color coding to highlight different categories, making trends visually discernible at a glance. This organized approach to Interview Quote Visualization empowers teams to reference user feedback swiftly and enables more informed decision-making throughout the product development process. By mastering the art of annotation, you can elevate the quality of insights derived from usability testing interviews.
- Describe how Annotate can be used for tagging and organizing interview quotes.
Using Annotate for tagging and organizing interview quotes significantly enhances the efficacy of data analysis. This platform empowers teams to tag each quote with relevant keywords, allowing for easy retrieval during later analysis. By categorizing quotes based on themes or sentiments, organizations can identify patterns and unique insights that might otherwise remain hidden in a sea of data.
To get started, create a dedicated project within Annotate and upload your interview transcripts. As you read through the quotes, use tags that encapsulate the essence of each statement. This method not only streamlines the organization of Interview Quote Visualization but also facilitates the identification of key themes during insights presentations. By establishing a consistent tagging process, teams can ensure effortless access to quotes, enabling more effective communication of user experiences and improving the overall product development journey.
- Reframer
Reframer serves as a powerful tool designed to enhance the process of Interview Quote Visualization. By facilitating affinity mapping, it enables users to gather quotes and insights in a way that emphasizes their relationships and significance. This tool allows teams to cluster ideas based on themes, ensuring that important usability observations are easily accessible during analysis.
When utilizing Reframer, it's critical to start by inputting quotes directly from usability testing interviews. Next, you can categorize these quotes into meaningful clusters. As you visualize the relationships between different quotes, look for patterns that reveal user needs and pain points. This iterative process not only aids in decision-making but enriches the overall understanding of user experiences. As teams navigate this landscape, they convert qualitative data into visual formats, making insights clearer and more actionable for the entire product development journey.
- Explain the use of Reframer for affinity mapping and cluster visualization.
Reframer is an essential tool for analyzing qualitative data from usability testing interviews. By enabling affinity mapping, it allows users to organize and categorize quotes based on themes and trends. This structured approach helps identify common user sentiments, illuminating potential areas of improvement for products or services. As the project progresses, Reframer's visualization capabilities further enhance understanding by grouping related insights into clusters. Each cluster reveals essential patterns that can inform design and development decisions.
When using Reframer, the process begins with collecting user quotes from interviews. After gathering these insights, creators can visually map them into specific categories, which helps highlight user needs and challenges. Visual cluster representations make it easier to present findings to stakeholders, ensuring that the valuable feedback derived from interview quote visualization is accessible and shareable. Ultimately, this tool streamlines the analysis process, fostering a deeper comprehension of user experiences and driving impactful design changes.
- Dedoose
Dedoose serves as a powerful tool for analyzing qualitative data, particularly in usability testing interviews. This platform excels in enabling teams to systematically analyze interviews, facilitating the transformation of raw feedback into actionable insights. One of its main features is its ability to visually represent data, helping users to better interpret and understand the nuances present in participant quotes. By allowing researchers to categorize and visualize interview quotes effectively, it supports a more comprehensive analysis.
To make the most of Dedoose for Interview Quote Visualization, session participants can utilize its capabilities to identify recurring themes and trends from the transcripts. The software allows for easy tagging and coding of quotes, enabling users to track user sentiments over time. Furthermore, Dedoose offers various graphical representations, making it easier to present findings to stakeholders clearly and engagingly. Thus, integrating Dedoose into your analysis process not only enhances the clarity of user insights but also makes communicating those insights more efficient and impactful.
- Discuss Dedooses strengths in analyzing qualitative data and presenting it visually.
Dedoose stands out for its robust capabilities in analyzing qualitative data, making it an invaluable tool for those looking to visualize quotes from usability testing interviews effectively. One of its key strengths lies in facilitating the identification of themes and patterns within large datasets. By allowing users to categorize and code quotes based on certain criteria, Dedoose enables a structured analysis that unveils insightful trends inherent in the user experience.
In addition to its analytical prowess, Dedoose excels in visual presentation. The platform offers various visualization tools that transform raw data into meaningful graphics, enhancing understanding. This aids teams in conveying interview insights compellingly during presentations or discussions. Users can bring attention to significant findings through visuals, such as charts and graphs, fostering discussions around user feedback. Overall, Dedoose provides both analytical depth and visual clarity, streamlining the Interview Quote Visualization process for better decision-making.
- MAXQDA
MAXQDA is an invaluable tool for visualizing quotes from usability testing interviews. This software allows researchers to organize and analyze qualitative data efficiently. By coding interview transcripts, users can highlight significant quotes that reveal user experiences and sentiments. Through this coding process, patterns emerge, making it easier to identify key themes across multiple interviews.
To visualize data effectively, MAXQDA offers various features, such as the ability to create visual representations of coded segments. Customizable charts and word clouds can showcase trends and themes clearly. The intuitive interface allows for easy integration of multimedia files, enabling researchers to enrich their analysis further. By utilizing MAXQDA for Interview Quote Visualization, teams can derive meaningful insights that guide decision-making and enhance product development. Ultimately, using this tool can streamline the process of transforming raw qualitative data into compelling visual stories that inform user-centered design.
- Outline the uses of MAXQDA in coding and visual data analysis.
MAXQDA is an invaluable tool for coding and visual data analysis, particularly when it comes to processing usability testing interviews. It allows researchers to efficiently organize and categorize interview quotes, helping to pinpoint key insights. By creating a systematic coding framework, users can label significant phrases and statements from interviews, thereby facilitating easy retrieval and comparison of themes across multiple sessions. This coding process significantly enriches Interview Quote Visualization by framing user narratives in clearer contexts.
Moreover, MAXQDA offers a range of visual tools that transform coded data into graphical representations. These include visual networks, charts, and code matrices, which help in identifying trends and patterns. Through these visualizations, stakeholders can better understand user sentiments like satisfaction and frustration, making it easier to derive actionable insights. Ultimately, leveraging MAXQDA for coding and visual data analysis allows teams to present their findings compellingly, driving informed decisions based on user feedback.
Conclusion on Enhancing Product Development through Interview Quote Visualization
A thoughtful approach to Interview Quote Visualization is pivotal in shaping product development strategies. By effectively visualizing quotes from usability testing interviews, teams can extract deeper meaning from user feedback. This process enables clearer communication of insights, ensuring that all stakeholders share a common understanding of user needs and pain points.
Utilizing the right visualization methods enhances collaborative discussions and fosters informed decision-making. The transformation of raw feedback into structured insights propels innovative ideas and creates user-centered products. Ultimately, embracing Interview Quote Visualization enriches the development process, leading to greater user satisfaction and business success.
A thoughtful approach to Interview Quote Visualization not only aids in understanding user experiences but also guides the entire product development process. By selecting the right techniques and utilizing effective tools, organizations can transform raw data into actionable insights that drive innovation and improve user satisfaction.
Generate visualizations from your qualitative data. At Scale.

A thoughtful approach to Interview Quote Visualization ensures that insights from usability testing interviews are effectively understood and utilized. By carefully selecting visualization techniques, practitioners can highlight user experiences that inform the product development process. This not only helps in recognizing common pain points but also uncovers opportunities for innovation.
To make the most of Interview Quote Visualization, several key steps can be followed. First, identifying key themes involves sifting through transcripts to extract significant quotes that reflect user sentiments. Next, employing a variety of visual representation methods enhances the experience; options like word clouds and affinity diagrams make the data more digestible. Lastly, leveraging specialized tools enables teams to tag and analyze these insights swiftly, converting raw data into a narrative that drives product improvements. With these strategies, organizations can cultivate a deeper understanding of user needs, ultimately leading to enhanced user satisfaction and successful products.







